Introduction
In our earlier blog we explained about how we can use newly introduced Pen control in Dynamics 365.
This is an awesome feature, which helps to capture the signature on mobile and tablet devices.
While working with Pen control, we came up with couple of questions,
Display the drawing/signature on the report
For example, businesses may require printing the order report along with the customer’s signature.
Yes, we can achieve this. We can create report which will display an image captured by Pen control.
Before moving towards the solution, mentioned below are the steps to setup the environment/Pen control.
We added one multi-line text field on order form and configured it to use a Pen Control on phone and tablet app. (You can refer this blog for detailed steps)
Data stored in base64 value
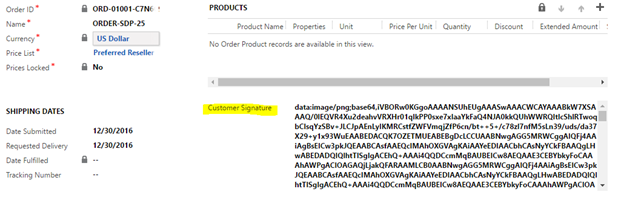
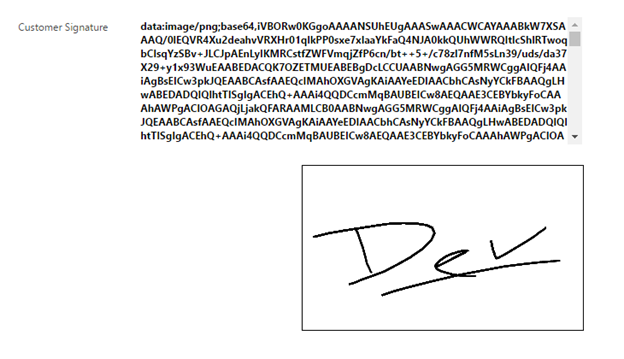
When we draw something using pen control on tablet and mobile device, it is stored in the background, in encoded characters in the same multiline text field, as shown below.
“data:image/png;base64,iVBDLSJDFASSKSDLKSLKNSLD/SDFSF…”
In order to show the actual image/signature in the report, we just need to perform a nifty trick,
- Add that multi-line text field in your dataset.
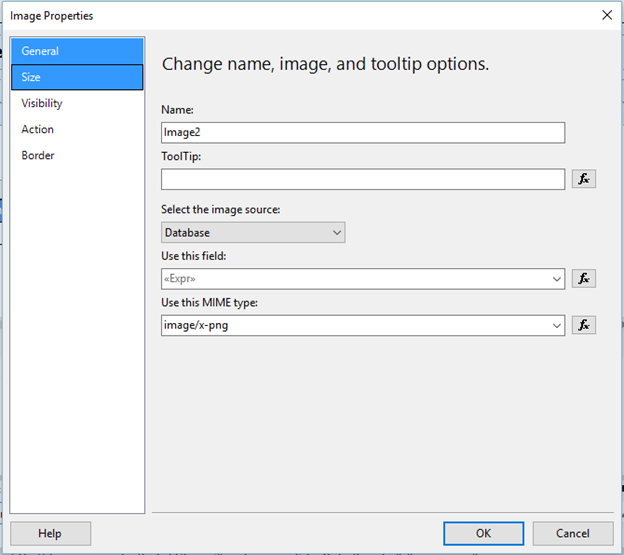
- Insert image control and setup image properties as shown below.
![image control and setup image properties 2]()
Image Source: Select “Database”
Use this field: add expression as follow, “IIF(NOT IsNothing(Fields!new_customersignature.Value),Fields!new_customersignature.Value.ToString().Split(“,”).GetValue(1),””)”
**** Here we are just taking the encoded characters by splitting the field by comma “,”. We are excluding “data:image/png;base64,”.
Use this MIME type: Select “image/x-png”
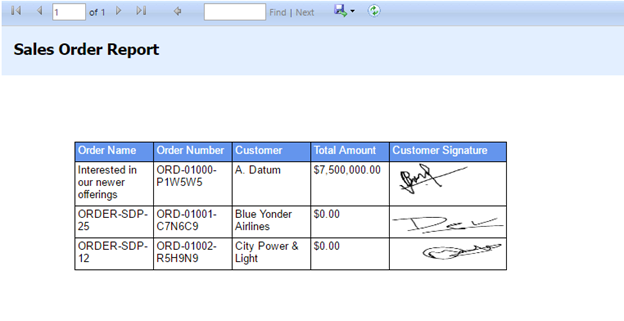
- This setting results in pen control image in the report,
![sales order report]()
Display the drawing/signature on custom HTML webresources
By default, Pen control can be added/displayed to only Phone and Tablet client. So you cannot see the signature drawn by user on Web Client.
As you can see from the screenshot above, we can see the signature in web client in encoded characters only.
Businesses may require seeing the signature as an actual image on Web Client as well or they may require showing this signature (Pen control image) on any HTML page or any external pages.
To achieve this, follow the steps explained below
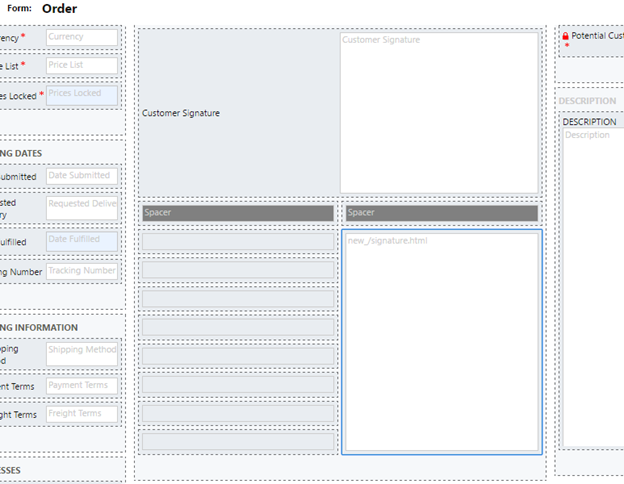
- Add one html webresource on order form.
![form order]()
In that html, add one img element
The script on load of html page, to set the “src” attribute of the image element as a value of pen control field is mentioned below.
<!DOCTYPE html><html><head><title>Signature</title><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=Edge" /><script src="../ClientGlobalContext.js.aspx" type="text/javascript"></script></head><body><img id="signatureId" src="" /><script type="text/javascript">
//read value from customer signature field
var customerSignature = parent.Xrm.Page.getAttribute("new_customersignature").getValue();
//set src attribute as a value of customer signature field
document.getElementById("signatureId").src = customerSignature;</script></body></html>This html results in displaying the signature as shown below. Conclusion:
Conclusion:
Go ahead and adopt the Pen Control and easily have the data represented in Reports and Custom UI.
Maps integration for Dynamics 365 in language of your choice – Maplytics Jan Release coming soon!