Introduction:
Dynamics 365 provides a wide variety of controls which allow developers to add interactive components in the Dynamics 365 mobile app. Each control supports a specific set of input so you can handle variety of data inputs, for instance when a user enters a text, scans a barcode or simply touches a button.
This is a blog series where we will explore various Controls in Dynamics 365 and their use case scenario. Let us start with Input Mask control which is a user generated set of rules to validate the field. It oversees what a user is allowed to input in a text field. This control allow users to set the formatting for a field like phone number, postal code, credit card number, etc. to prevent transcription errors for Mobile and Tablet users.
Note: Input Mask control only supports Single Line of Text field type.
Let us see an example where we want to allow users to add the phone number in the field on Account form, in a format predefined by us:
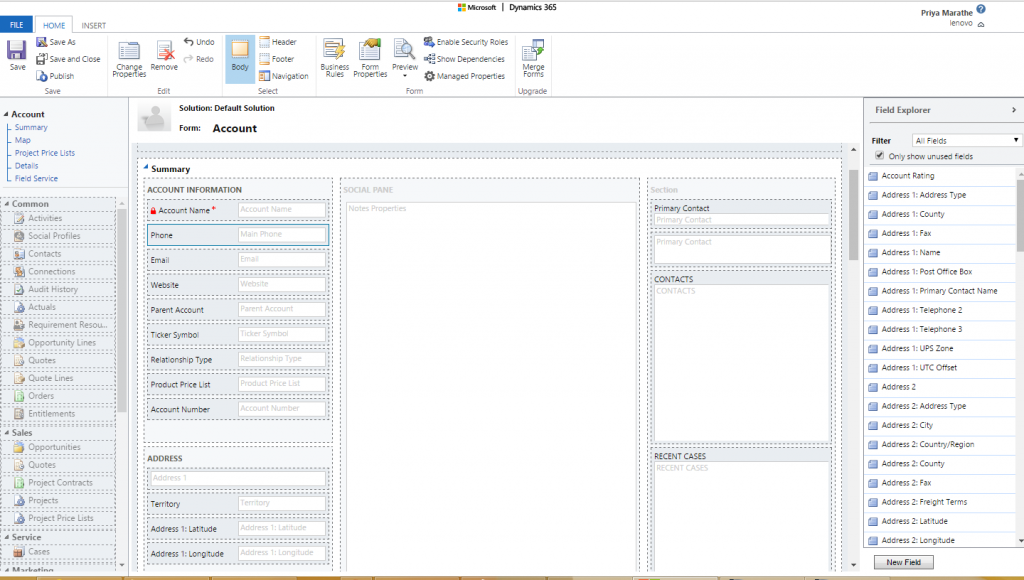
- Create a field of Single Line of Text field as ‘Phone’ on the Account entity form, as shown below;

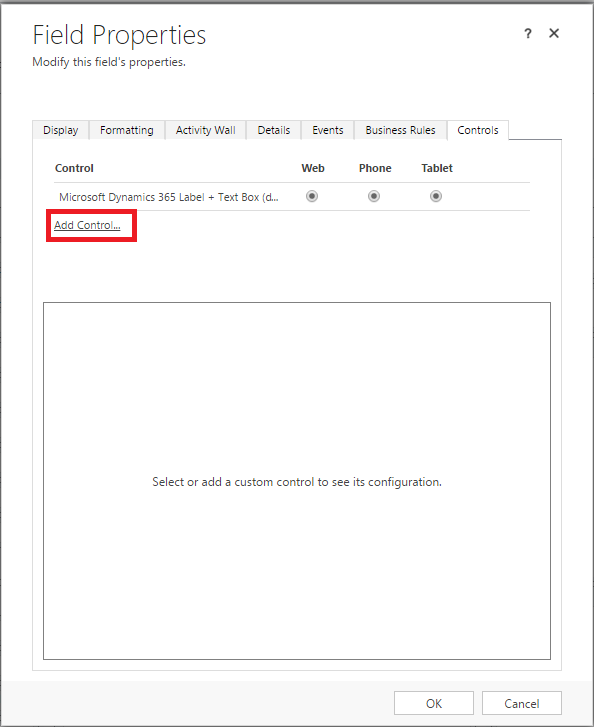
- Select the created field ‘phone’ and click on Change Properties and then select controls from Field Properties to Add Control, as shown in the screenshot below;

- Now add the Input Mask control as shown below;

- Then enable the control for Mobile and Tablet, as seen in the screenshot below;

- Users can configure the Mask property in two ways as follows:
- Bind to a static value
- Bind to a value on a field
Let us explore both the ways in detail;
- Bind to a static value:
- Users can create the format of the field in which they want to enter the data by using the available options, as seen in the screenshot below;
![create the format of the field]()
- It will set the mask on “phone” field and allow users to enter the data as per the predefined format or mask.
![]()
- If any user tries to enter the data in another format, it will show the following error;
![If any user tries to enter the data in another format, it will show the following error]()
- Users can create the format of the field in which they want to enter the data by using the available options, as seen in the screenshot below;
- Bind to a value on a field:
- This is another way to apply predefined field mask. It will show the list of string fields available on the entity form.
- In the below example, we are going to store the format of the value in a field and will refer the same field for validation.
- First, we created a field named “Phone No. Format” and stored the format of the value in it:
![]()
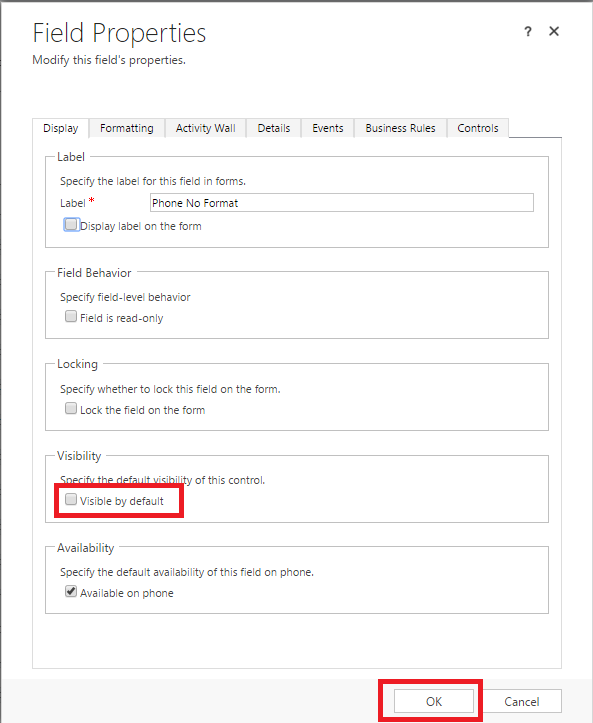
- Then, we hide this field on the form as seen in the screenshot below;
![hide this field on the form]()
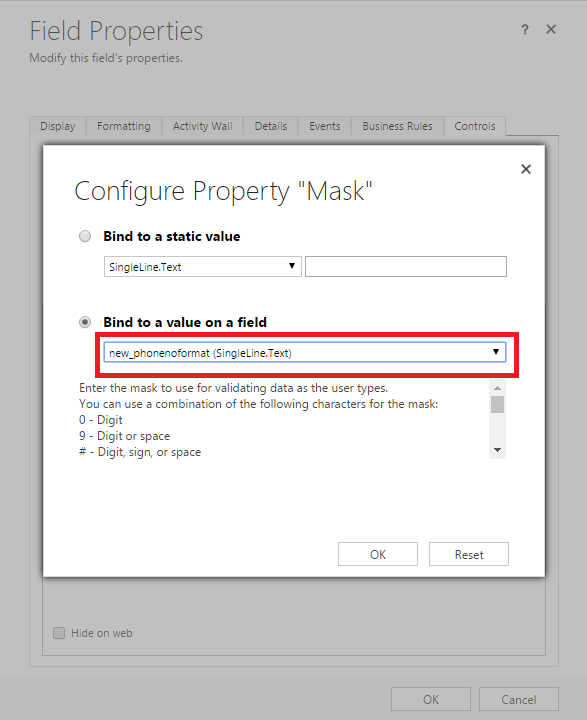
- Now, we will refer the created format by using Bind to a value on a field option as shown below;
![Bind to a value on a field]()
- After following the above mentioned steps, users can now enter the phone number only in the format predefined by us.
![step 11]()
- If any user tries to enter it in another format , it will show the following error;
![step 12]()
Conclusion: Input Mask Control will help to maintain data integrity by eliminating data entry errors by users on Mobile or Tablet. This is extremely useful in situations where we want to ensure that important data like credit card number, postal code, phone number, etc. is entered in the correct format by the users.