Introduction:
Angular, a TypeScript based framework that helps to build applications that work across all the platforms. We thought of writing a blog to help the developers of Dynamics community to build Angular Application as an HTML web resource in Dynamics 365 and further help them to set up a development process that speeds up the development.
What version of Angular we are talking about?
When you see the word “Angular” then you are looking at the latest version of Angular which is based on TypeScript and when you see the word “AngularJS” then you are in the older version of Angular which is a JavaScript library.
Here we are talking about Angular 4/6/7 the latest version of Angular at the time of writing this blog.
When to consider building of Angular application in Dynamics 365?
Before commencing the development or customization in Dynamics 365 CE it is important to understand which option is suitable for particular requirement.
If your requirement requires development of HTML application then you can consider Angular framework as an option. Angular is not for Form scripting, Ribbon button scripting it can be considered when you have HTML page development.
Let’s start with basic “Hello World” application. You can learn more about how to get started with Angular from here.
Prerequisites: Before you begin make sure your development environment has the following installed,
- Node.js
- Angular CLI
- Visual Studio Code/ Visual Studio
Step 1: Create working project directory and create Angular project
Create a folder where your Angular application source code will reside. In our case, we have created a folder in my local drive with named as “Angular Application”.
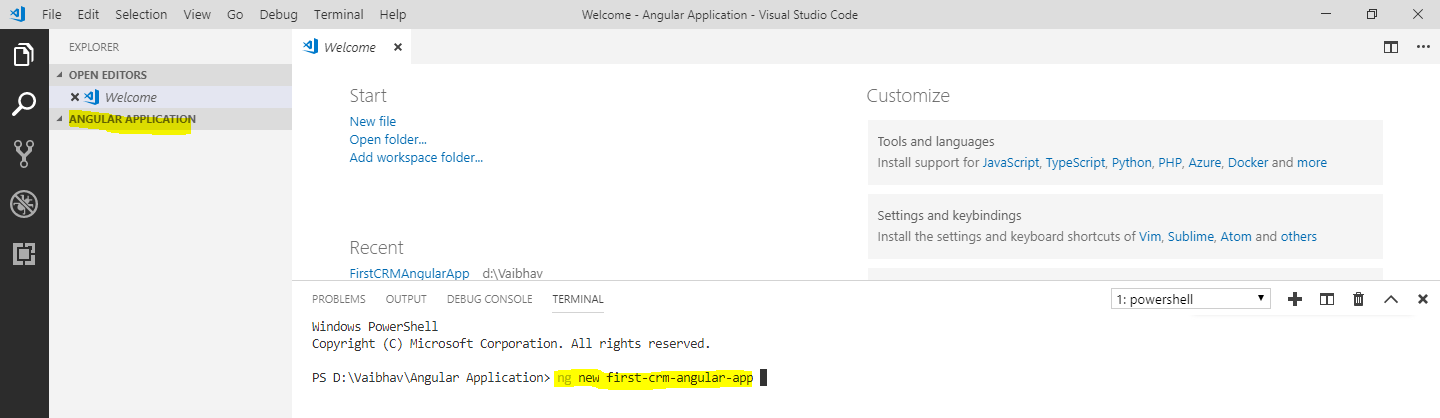
Open Visual Studio Code tool and open the created folder. Open a terminal by clicking on “Terminal” + “New Terminal” from top navbar.
Run the Angular CLI command ‘ng new’ and provide the name of your project as shown below,
ng new first-crm-angular-app

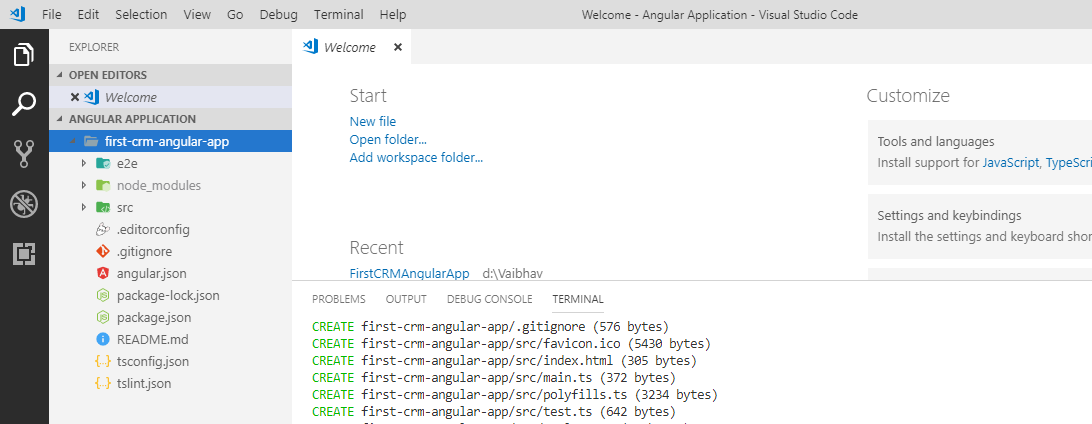
This will create a sample Angular application which we will use as a starting point of our development.

Step 2: Run the application on local host
Go to the project folder by using ‘cd’ as shown below,
cd first-crm-angular-app
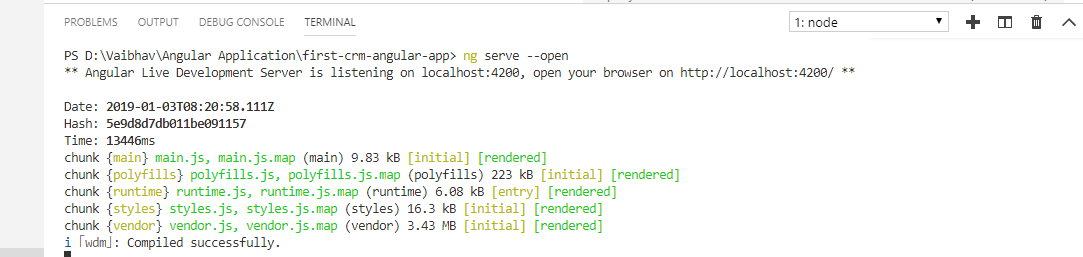
Run ‘ng serve –open’ Angular CLI command to run the application in browser on local host.

This will open an index.html in your default browser.

Step 3: Modify the application
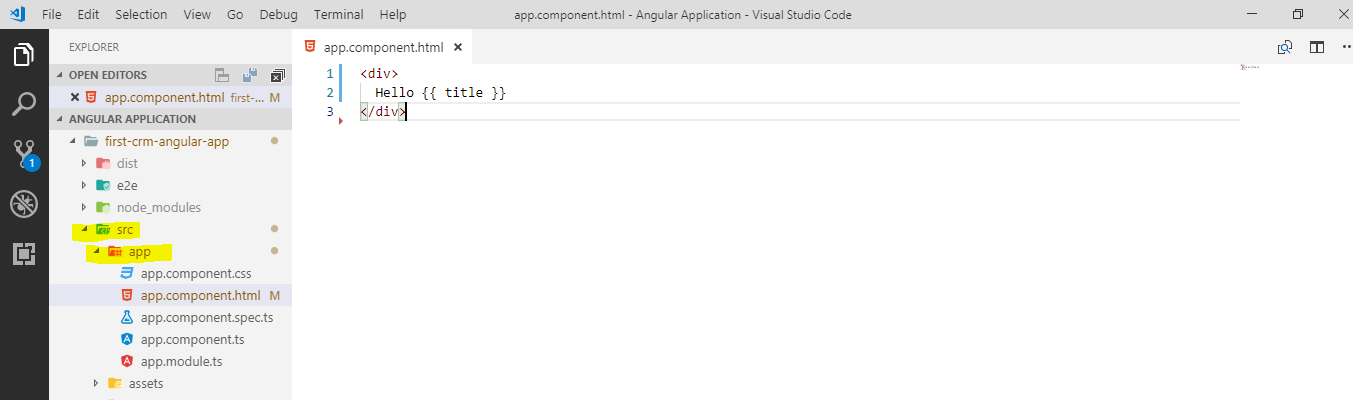
In generated sample application you will see ‘app’ folder and you will see the app.module.ts, app.component.ts, app.component.html and app.component.css files. These files are referring to the Root component of your Angular application.
Open app.component.html and replace existing HTML code with following.

As soon as you save the file you will see the changes reflected in the already opened page in the browser. This is pretty cool. Isn’t it?

Step 4: Build the application to generate JavaScript files
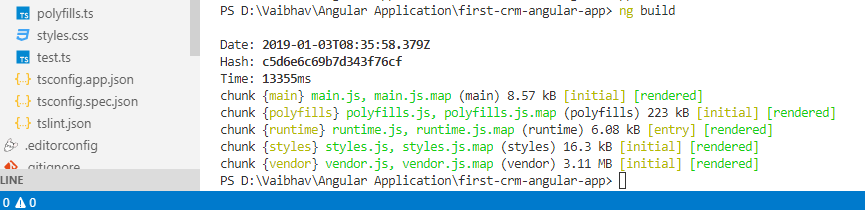
As we said Angular is based on TypeScript so you write your logic or code in TypeScript. To generate the source code that can be then uploaded to CRM as a web resource you would need to build the project using ‘ng build’ Angular CLI command.
This command creates an indext.html and 5 other JavaScript files (main.js, polyfills.js, runtime.js, vendor.js and styles.js).

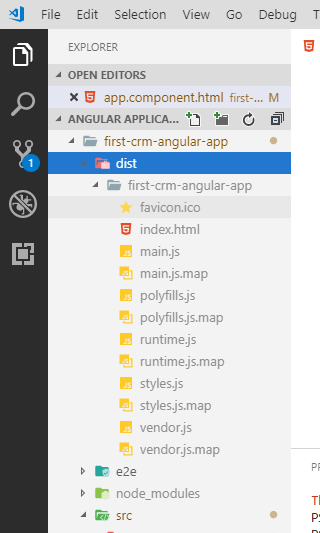
You can find those files under the “dist” folder.

You can change this folder structure where to these files get generated.
Step 5: Deploy source files in Dynamics 365 as a Web Resources
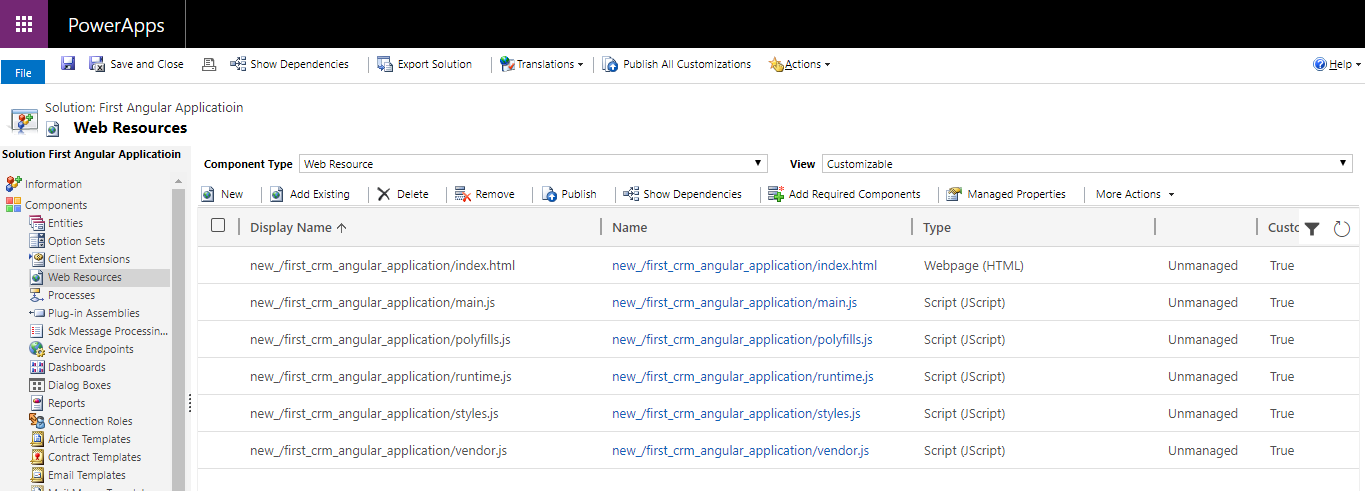
Now it’s time to run this application from inside Dynamics 365. Upload the aforementioned JavaScript files and index.html in your Dynamics 365 as a web resource. Refer the screenshot below.

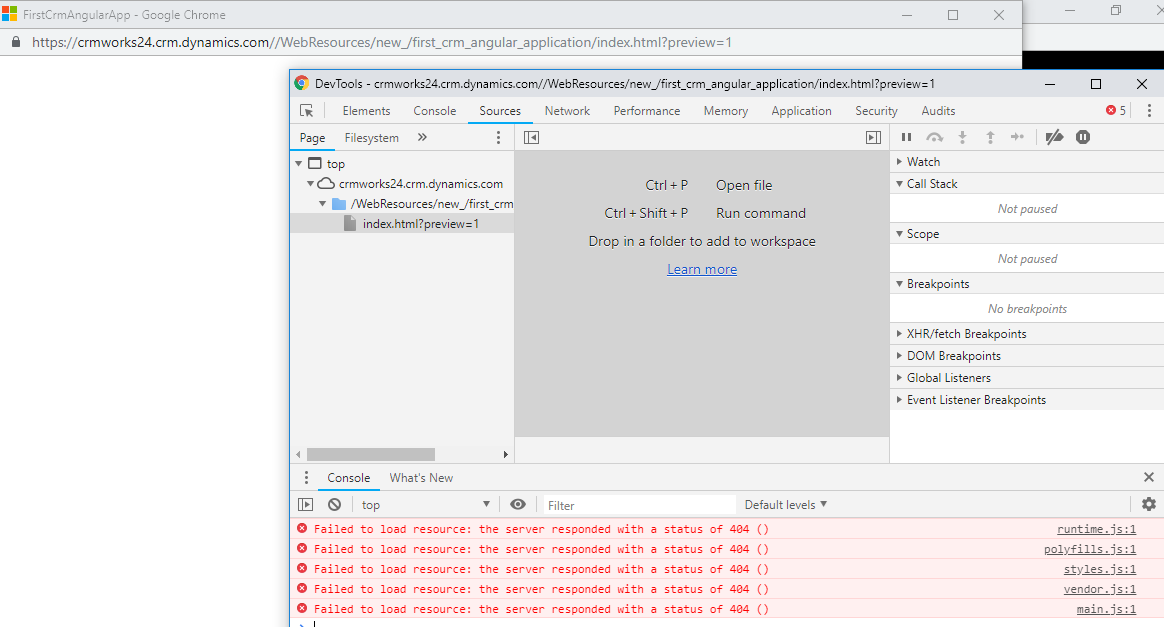
Now open index.html web resource and preview. Oops! What happened? Nothing rendered. If you do F12 you will see Failed to load resource errors.

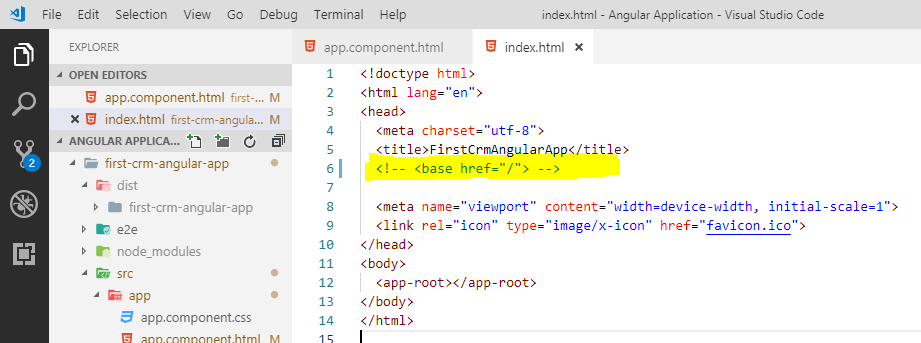
To fix this modify index.html as shown below. Comment the following line “<base href=”/”>”.

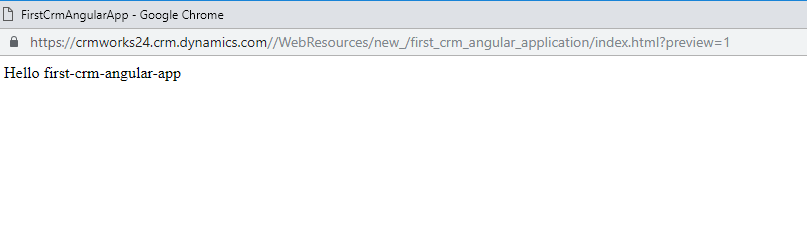
Build the project again using ng build and upload the main.js in Dynamics 365. This time you will get the correct output.

Conclusion:
In this blog we saw how to build Angular Application as an HTML web resource in Dynamics 365. In the next blog, we will see how to build the production release version of angular application and how to use Client API and Web API to perform operations on CRM data.
