Introduction
In this blog, we will take a look at ‘navigateTo()’ method inside new namespace Navigation of new Xrm Object Model.
The Xrm object is globally available to use in your code without having to use the execution context in Client API.
Recently we received a request from client to add button on the home page of Lead. Here, the button should grab the first Lead from specific Leads and assign it to another user on the basis of business logic. And after we assign Lead to new users it should be removed from the home page grid subsequently. But we cannot refresh the home page grid. So in this case we can use ‘navigateTo’ method to navigate to the home page with specific view once the Lead is assigned to other users. The home page grid will show latest data if we use this method.
navigateTo():
This method is available under new namespace Navigation using which we can navigate to the main entity view.
Also we can specify the view to load. If you don’t specify the view, it will navigate to the default main view for the entity.
Syntax:
Xrm.Navigation.navigateTo(pageInput).then(successFunction,errorFunction);
Parameters:
1. pageInput:
– type: Object
– Required: Yes
– Attributes: The object contains the following attributes:
- pageType: String. Specify “entitylist”.
- entityName: String. Specify logical name of the entity.
- viewId: (Optional) String. The ID of the view to load. If you don’t specify it, navigates to the default main view for the entity.
- viewType: (Optional) String. Type of view to load. Specify “savedquery” or “userquery”
2. successFunction:
– type: function
– Required: No
– Description: Function to execute on successful navigation to page.
3. errorFunction:
– type: function
– Required: No
– Description: Function to execute when operation fails.
Note: Xrm.Navigation.navigateTo() method is supported only on the Unified Interface.
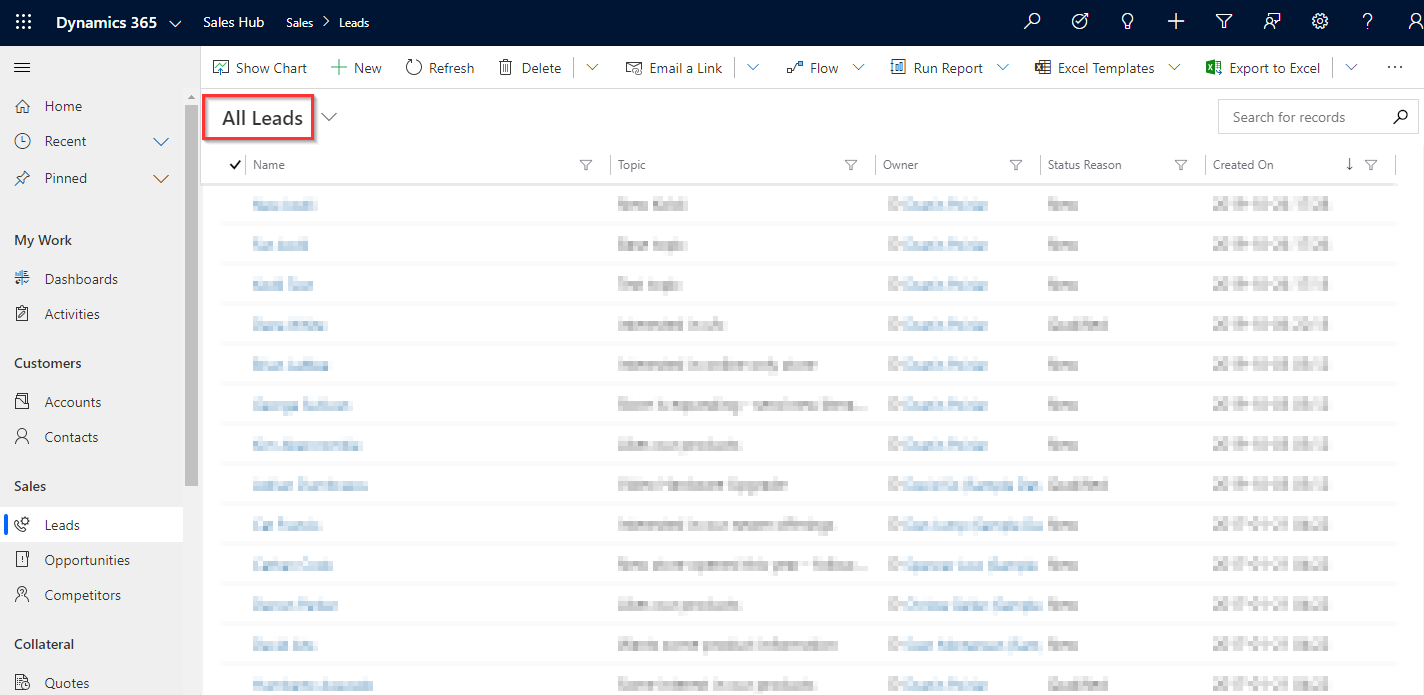
navigateTo() method without optional attributes:
Xrm.Navigation.navigateTo({ pageType: "entitylist", entityName: "lead" }).then(
function (result) {
//Success
},
function (error) {
//Error
}
);Output:

Note: If we do not specify view ID it will navigate to the default main view of the entity as shown in the above screen shot.
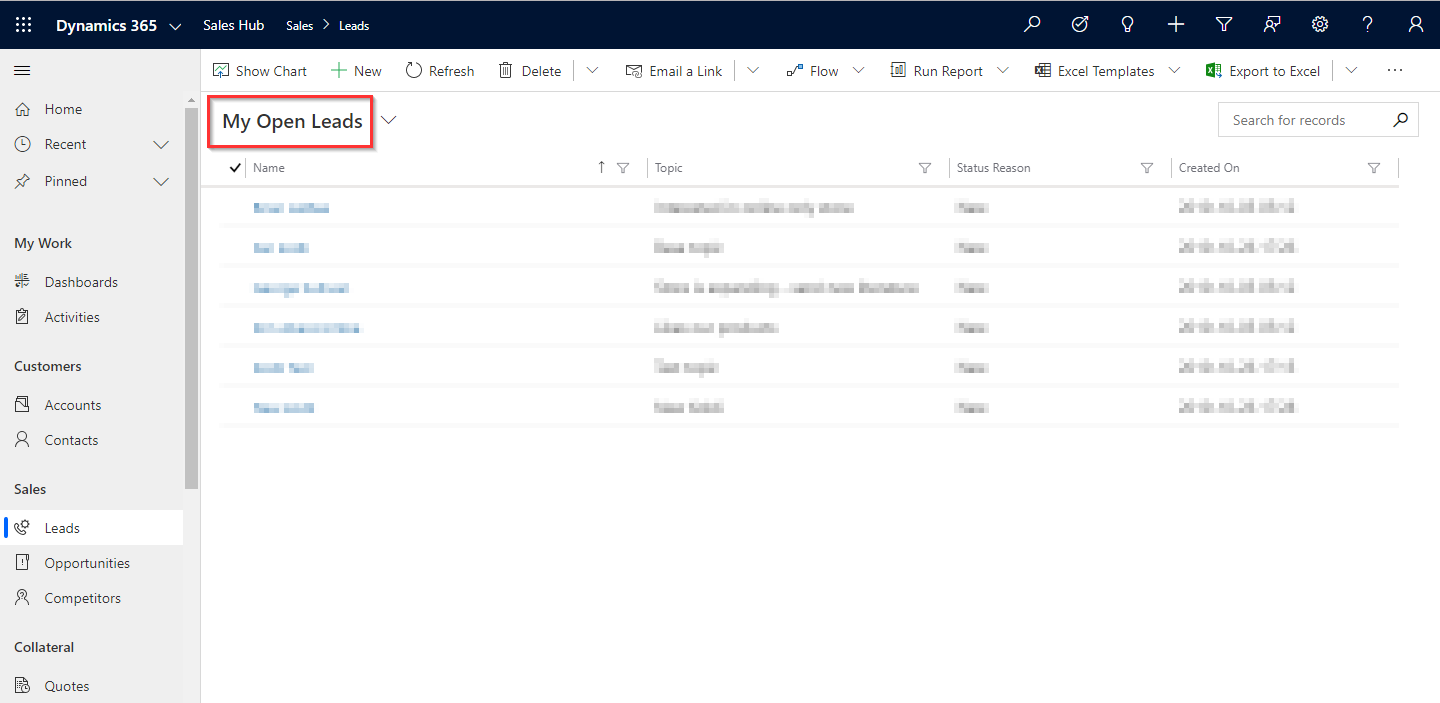
navigateTo() method with optional attributes:
Xrm.Navigation.navigateTo({ pageType: "entitylist", entityName: "lead", viewId: "65ffaf9a-e8c5-432d-860b-32f841b00d87", viewType: "savedquery" }).then(
function (result) {
//Success
},
function (error) {
//Error
}
) ;Output:

Conclusion
In this way we can use ‘navigateTo’ method of Dynamics 365 CRM to navigate to the home page with specific view.
